May 27, 2020 On Windows 10, the clipboard is a handy little feature that has been around for a long time, and it's been designed to store data (such as text, image, video, files, etc.) temporarily for copy. A modern approach to copy text to clipboard. Just 3kb gzipped. Clipboard Master دانلود نرم افزار Clipboard Master 4.10.6 ویندوز دارای حافظه کلیپ بوردی می باشد که تنها قادر است تا یک موضوع را در خود ذخیره کند و اگر شما فایل دیگری را کپی کنید فایل قبلی از حافظه کلیپ بورد ویندوز حذف خواهد شد البته حافظه. Please note: if you're on Linux (or similar, X11-like), the clipboard owner process must be running for you to be able to paste the clipboard contents. Unless you have a clipboard manager (like Klipper or parcellite, there are dozens) - which makes the clipboard Windows-like (permanent). – Tomasz Gandor Nov 4 '15 at 9:58. ClipBoard Master - posted in Ask for Help: Gui, Add, Edit, ReadOnly veclip x67 y267 w410 h20, Gui, Add, Edit, gleclip2 veclip2 x67 y297 w410 h20, Gui, Add, Edit.
By Joe Burns
...use these to jump around or read it all
[What If There Is Code?] [Multiple Copies On One Page]
I've seen this effect used in a couple of places. It's a really neat look so I thought a tutorial would be in order. I grabbed some blips of code and played with it to set it up so that it's an easy grab from a tutorial. You can alter this and pretty it up to your heart's content. All I'm passing along here is the basic code and how it all works. OK? OK! Let's take a look at the effect:
Click the button below the shaded area and then paste it to a text editor. Ta da! Cool effect. If I had been able to do this from the beginning, I could have set every tutorial up like this. Well, maybe I wouldn't have. This effect requires the use of a command available only in IE 4.0 or better,
'execCommand()'.
It's an Internet Explorer-only statement that allows the browser to execute a command, thus the name. In this case, we're executing a copy. But you'll see the code for that later. Let's talk about what's happening with the visible items first.
I've got a shaded block with text sitting inside. The shading is only there for presentation purposes. It's to show that what is inside of the colored area is what will be copied to the clipboard.
You can't see it yet, but there is also a Textarea box that's hidden. When you click on the button, the program copies the text to the Textarea box and also to the clipboard. Let's take a look at the code that puts these elements to the page.
Clipboard Master Pro

The Text To Be Copied
<SPAN>
This text will be copied onto the clipboard when you click the button below. Try it!
</SPAN>
<TEXTAREA>
</TEXTAREA>
<BUTTON>Copy to Clipboard</BUTTON>
Follow this from the top. I have a SPAN surrounding text. That SPAN is given the ID 'copytext'. Whatever is within the SPAN commands is what will be copied. You'll also note I popped in an inline STYLE attribute in order to set the SPAN to a specific height, width, and background color. That's not required. I just did it for looks.

Next is a Textarea box that's been made invisible through an inline STYLE attribute. It has been given the ID, 'holdtext' because it is there simply to hold the text while copying.
In case you're wondering, I tried the script changing out NAME for ID and the JavaScript wouldn't recognize it. I also tried numerous other hidden elements including the traditional INPUT TYPE='hidden'. No dice. It really doesn't matter though because this works well.
Finally, a basic button is in place simply to trigger the JavaScript that performs the copy. Yes, you can go with the traditional FORM button equal. That doesn't matter. The button only triggers the function, 'ClipBoard()'.
The JavaScript
<SCRIPT LANGUAGE='JavaScript'>
function ClipBoard()
{
holdtext.innerText = copytext.innerText;
Copied = holdtext.createTextRange();
Copied.execCommand('Copy');
}
</SCRIPT>
The script uses a lot of commands proprietary to Internet Explorer 4.0 and above. You'll want to be careful changing out any text you think might be a simple variable name. Except for the two names we assigned, 'holdtext' and 'copytext', and 'Copied' within the script itself, everything else carries with it actions past just a name. That's why the script is so functional yet is so small. From the top...
Clipboard Master Old Versions
The function is named ClipBoard(). It is triggered when the button is clicked. The text that appears within (innerText) the TextArea box (holdtext) is created by taking the text from within (innerText) the SPAN (copytext).
Parameters are set around that text (holdtext.createTextRange()) and the text is given a name (Copied).
Next, the text (Copied) is copied to the clipboard using the IE execCommand to copy.
That's about it in a nutshell.
What If There Is Code?
The script, as it is currently written, copies whatever text is within the SPAN tags. If there is code, like a <BR> command created to display using & commands, those will copy right along. If you've got formatting in the text and you only want the user to copy the text, then you need to add a command that will remove that formatting. Luckily, there's an execCommand that will do that for you. It's important that you place it in the script before the copy process.
The script will look like this:

<SCRIPT LANGUAGE='JavaScript'>
function ClipBoard()
{
holdtext.innerText = copytext.innerText;
Copied = holdtext.createTextRange();
Copied.execCommand('RemoveFormat');
Copied.execCommand('Copy');
}
</SCRIPT>
I made the new line bold so it would stick out a little more. That line will remove any formatting associated with the copied code so just the text will copy.
Multiple Copies On One Page
As with any time a JavaScript sits on a page, if you post multiples of that JavaScript, you need to make a point of changing out the variables that attach the visible elements with the JavaScript. In this case that includes the name of the function, the ID of the SPAN, the ID of the hidden Textarea box, and the variable name you give in the script itself to represent the text. I used 'Copied'.
Clipboard Master Instructions
That's That
This is a great effect and it will work with voluminous amounts of text or just a few words. This script goes to the concept of interacting with the user. Instead of asking the user to copy and paste, now you can help then along in the process by doing at least the copy for them.
Enjoy!


[What If There Is Code?] [Multiple Copies On One Page]
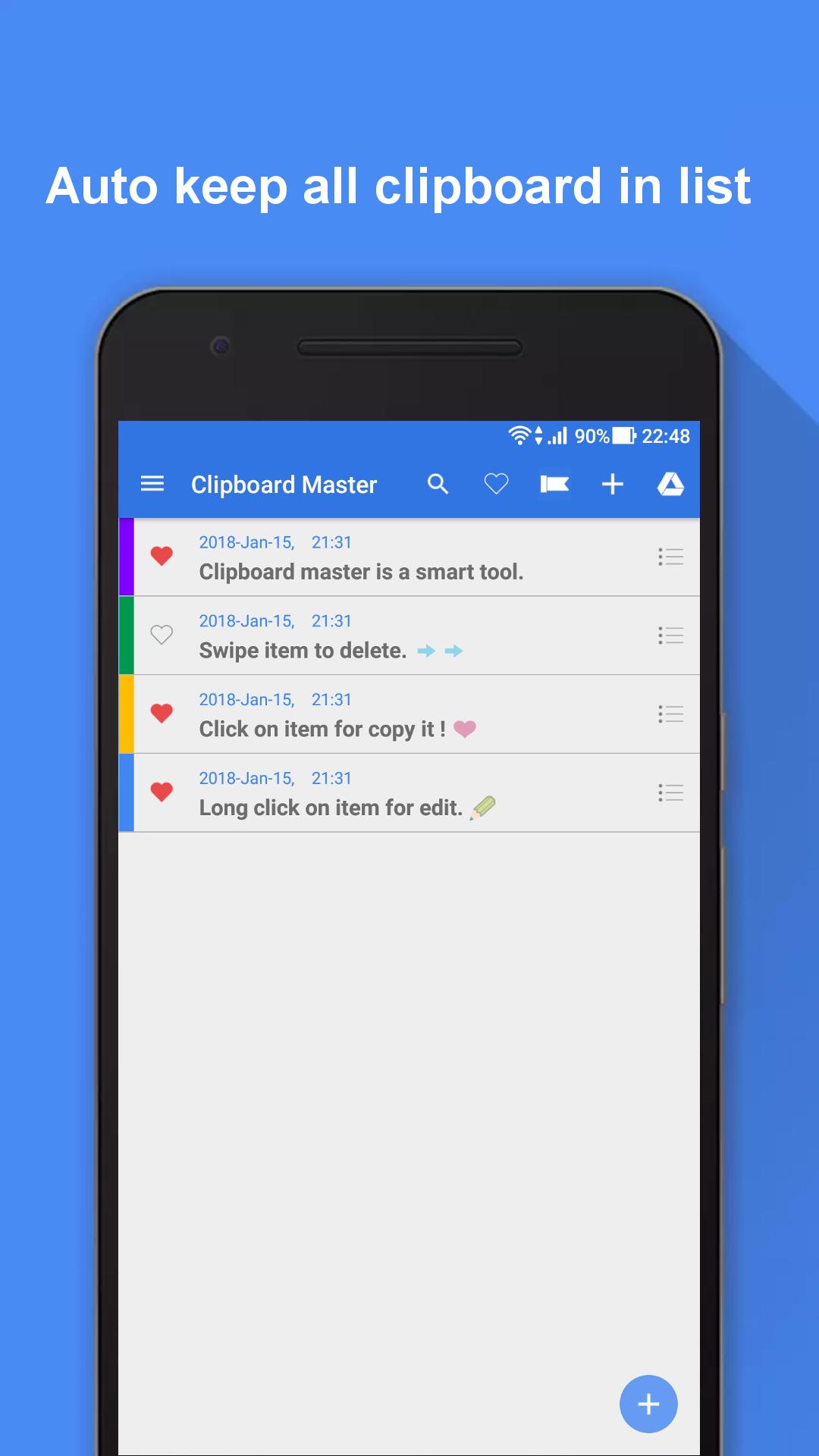
The app lets you copy any image or text you want to the clipboard, regardless of its size. To bring the window with all of your clips to the front, all you have to do is use a keyboard shortcut, and from there you can what you want to paste where.
You'll always have all of your copied texts and images at your disposal, only two clicks away. You can also easily save the documents you use most often in folders so that they're more readily accessible.
Clipboard Master is an excellent tool for users who often work with texts, since they can have tons of documents ready to paste at any time.
